The Right Tools to Start Integrating Your Website
You come to design your graphic model (in having passed, you want you, by steps of Zoning and grid) or need to integrate your customer and you don't know where to start?
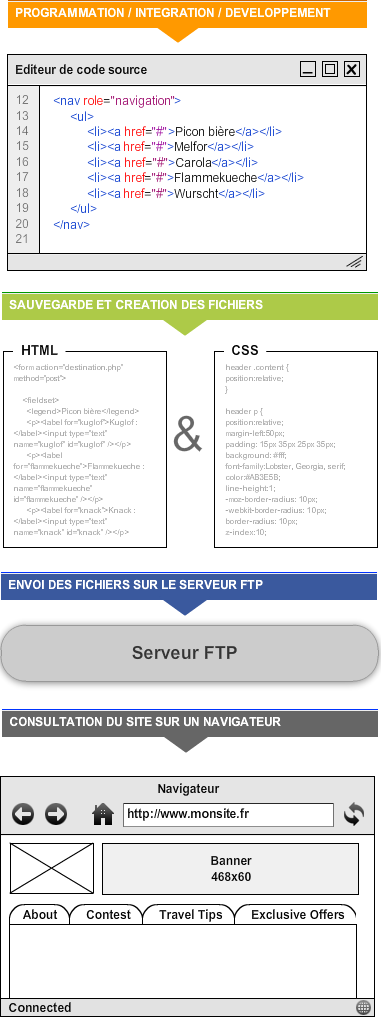
You will find in this article a schematic introduction containing the path of the integration and interpretation of a website, a definition of HTML and CSS, as well as the tools to develop, and a description of different present web browsers on the market.
Introduction
To get started in creating web pages, you will need to implement two languages: HTML and CSS, which will be written using software named source code editor and saved under shape files with extensions .html and .css. These will be sent via FTP software that allows you to publish files from your computer to the web server where they will be stored and made available to visitors. And finally to visit your site just to use other software that is the web browser that interprets the source codes and is the link between your two HTML and CSS files.

HTML and CSS
These two languages complement each other, one is the skeleton of the site while the other formats.
HTML
HyperText Markup Language (or Hypertext Markup Language)

HTML, born in 1994, is the language of the Web by excellence. It is he who tells the browser what consists the web page it is currently viewing, both at the level of the language of pronunciation of his title and content, but also and especially the structure and function of all the elements that make up : paragraphs, quotations, titles, lists, links, hypertext, images. The (semantic) function of these elements is decisive for browsers, but also for other tools such as search engines, the beaches Braille, printers, etc.
Media (images, sounds, videos, downloadable files) are not integrated directly within the HTMLpage, but are "called" by it. They must appear on the web server in order to be available to visitors.
CSS
Cascading Style Sheets (or cascading style sheets)

The CSS language (born in 1996) formats the HTML but does not structure the web page. He will decorate the different elements of the page, by setting a background color for a block or even a font size for one title. It will also size and position all the elements you want on the page, and to manage the dissemination of information on a wide variety of media: computer screen, smartphone, printer, TV, email, etc.
To understand the CSSlanguage, here are some useful ideas:
- It looks better with CSS (Siteduzero tutorials)
- Style sheets (ENS)
- CSS : cascading style sheets (tutorials Mediabox)
- CSS beginner (Subscribe)
- Learn Web standards and CSS (Alsacréations tutorials)
The tools to encode
Before starting to build your model, you will need good tools to best develop your web page. Two programs will be essential: an HTML editor to hard-code clean and readable and a web browser to view and test your web page.
Source code editors
The WYSIWYG (What you see is what you get)

These are the software automatically generating the code (HTML, CSS and Javascript) when handling graphical objects within the interface of the program allowing the user to compose the final result (Visual) of his web page, as it would using graphics software like Photoshop or Gimp.
These software should be handled with caution because although easy to use and intuitive, they offer only a purely visual version of the document and sometimes generate code little accessible and messy (tags used to their appearance and not their function) . That means usually use this type of software carefully.
- Dreamweaver : software famous Adobe multiple functionality (PHP, FTPserver...) but expensive.
- Blue Griffin : developed by Daniel Glazman (member of the W3C CSS working group), it is lightweight and powerful (and free also!)
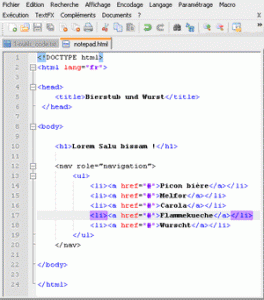
Code editors
These programs highlight color different parts of code (syntax colors) for better readability unlike a text editor basic as Notepad (PC) or TextEdit (Mac) with which it is quite possible to code. They offer an input help offering different terms to the user (auto-complementation) and add a tab at the beginning of the line to ensure clarity and readability to the code (auto indentation).

- Atom developed by the Github community
- SublimeText
- Brackets
- On Mac OS, there are Textmate, Coda also...
- Under Linux, vim or emacs? ;)
There are many others (free or paid), you can find the one that suits you best.
Web browsers

What is a browser?
A browser is a software of consultation of the World Wide Web.
The rendering engine of the browser treats the web address as the user type, load the resource ( HTML, CSS, images, stylesheet page) and displays it. Browsers have a different rendering engine, which may be annoying compared to the compatibility and the right view of a webpage between all these browsers, even if all currently tend to get closer to the W3C Standards.
| Browser | Environments | Engine | Description |
|---|---|---|---|
| Windows | Trident | Developed by Microsoft (1995), it is installed automatically with the Windows operating system. | |
| Linux, Mac OS X, Windows, BSD, Solaris, Nintendo Wii and DS, Symbian, iOS, Android | Blink | Developed by Norwegian software Opera Software Publisher (1995) and is very popular for its mobile version. | |
| Windows, Mac OS X and GNU/Linux | Gecko | Open-source browser, developed and distributed by the Mozilla Foundation (2002). | |
| Mac OS X, iOS | WebKit | Installed by default for Mac OS X (Apple) when Internet Explorer is no longer developed by Microsoft on Mac (2003). | |
| Windows, Mac OS X and GNU/Linux | Blink | Produced by Google, Chrome is the last born browser (September 2008). |
Extensions for the development
An extension is added to the browser program to complete. These software are dependent on the browser to which it is added. Most modern browsers have built-in development tools .
For example in Firefox

- Firebug : a simple right click on the element to be inspect and you can see the source code of it (or page) as well as its CSS styles and edit in real time, this extension also has a console JavaScript and gives information on the overall performance of the site. Read the article "Firebug and debugging a web page".
- Web Developer : allows to disable/hide JavaScript, CSS, images, resize your window to display a rule to measure the size of the items on a page, clean the cache, validate HTML or CSS code and many other things.
Chrome
Chrome has its internal "Firebug", no need for extension for this one. Same manipulation than previously in order to inspect the code. You can also access it via the Tools menu > development tools (shortcut:) Ctrl+Maj+I). Alternatively you can also download the Firebug for Chrome extension.
The Web develop extension also exist for Chrome.
Safari
Activate menu development, by going in settings > Preferences... > advanced, and check the box "Show the menu of development in the menu bar". You can then access the development tools in the same way as for Firebug or Chrome (shortcut:) Ctrl+Option+I).
Internet Explorer
From IE 8.0, you will find in the menu Tools > development tools (shortened): F12), it includes the "Firebug" and "Webdevelopper", features with a failover of the display to IE 7.0 (and 8.0 to version 9.0), very useful for testing and debugging your site in current and previous versions.
Opera
As for the previous browsers, Opera integrates its own development tools that you can toggle in Menu > Page > developer toolsand check or uncheck "Opera Dragonfly" (shortened): Ctrl+Maj+I)
You now have the right tools to start coding!









Post a Comment