Reliable Tests Under All Browsers
No HTML5, JavaScript advanced or performance for this article, but a small dose of good practices. It remains in the modern world of Web development, because we will see why I believe most Web developers and worse, Web agencies are equipped when it comes to test different browsers. I give you even the conclusion immediately: you need to have virtual machines to have an environment of simply normal test and here's why.
Ask the décor
I work in outrageously luxurious conditions: understand that I work on a MacBook Pro for 4 years, and I have a virtual machine for each version of Internet Explorer. I never knew my condition of wealthy until the day where I worked with a web agency and discussed with other developers. That as most of the developers didn't bother me at first (after all it is expensive to implement) quickly became a problem: my providers couldn't reproduce some bugs because they did not have the necessary tools. After a year in this scheme I've accumulated enough evidence to allow me to legitimately ask next few providers equip themselves before working with us.
Stop the 'compatibility mode '.

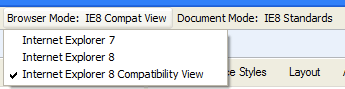
This is probably the worst way to test : the mode of compatibility ofIE8 or IE9 is supposed to run theIErendering engine 7 or IE8. Microsoft wanted to do well to make life easier for its users and to ensure a transition smoothly from IE7 to IE8, but the developers soon realized that compatibility mode generated different renditions of IE 7 that Yahoo! and its matrix of browsers to test constantly recommends specifically test the compatibility mode.
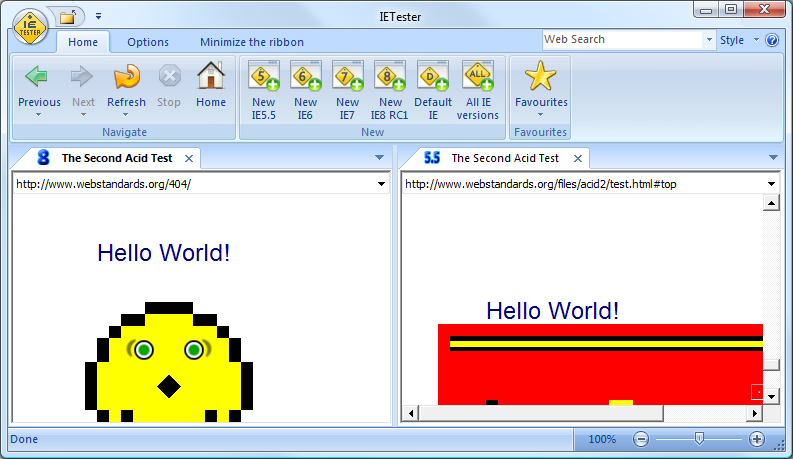
Techniques are distorted: I saw for example than the images support in data: uri and base64 worked in IE8 mode IE7 standard so that IE7 does not support. How to validate certain techniques emerging (here for performance) If you do not have good browsers to test?
Unlike the more serious behavior that I have seen (and I'm not the only one) comes from the javascript engine: under IE6 and IE7, forgetting to remove the last comma (,) after a JSON string always planted the script:
var oData : {
value1:"blah",
value2:"blah", // === boom
};
Under IE8 as on all other browsers, this syntax is valid. However, if you check with IE7 in IE8 Compatibility mode, you will not see this error that breaks your JavaScript and which therefore removes major site features, simply because you are not in good conditions for test.
The multiple installations of Internet Explorer

Internet Explorer is so implanted in his bones that it is theoretically impossible to install several versions of the browser (which had even earned them in trouble with the law). But several programs have remedied this situation and allow to run multiple versions ofIE like IETester, IECollection or Multiple IE. The problem is that these different instances ofIE continue to share some DLLs and other system calls. It looks anything but specifically for the Web Developer that prevents them from seeing certain things.
Plugins
Interactions with popular plugins like Flash or Java are problematic:
- I've seen Flash crash without that IE in an IETester noticing, the fallback that we implement in Flash (multiple selection of files for an uploader) was essential, but the development was painful: we noticed after awhile that Flash unresponsive or wrong, and that he had to kill the Flash process to get it working again. With a native IE , no problem: when Flash crashes, he raises properly, which was accelerating the development
- interaction with a Java applet (always for a upload, files this time drop) was simply impossible to test with several IE in the same IETester. A virtual machine, it's already heavy to launch, so imagine 3 applets at the same time trying to appear on the same screen area. The files were not received in the good instance of IE...
Fonts and colors
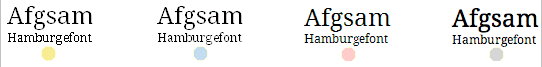
For the rendering of the fonts you need typically check your site in Safari on Mac and an IE6 under XP: Safari Mac makes the fonts exactly as your designer intended on his beautiful Photoshop comp. It is the vision that there site, and is surely that the makers site...
The terrible IE6 - XP couple who is still here to stay is at the opposite end of the spectrum of the renderings, and corresponds to the worst of what will see your visitors. Higher versions of IE and browsers are improving rendering without ever completely to reach the perfection of the couple Safari / OSX.
The terrible IE6 - XP couple who is still here to stay is at the opposite end of the spectrum of the renderings, and corresponds to the worst of what will see your visitors. Higher versions of IE and browsers are improving rendering without ever completely to reach the perfection of the couple Safari / OSX.
At least 4 renderings by police
According to the font size, activation or unused loft, the type of font and characters, some words can become unreadable or the less painful to read on Windows. When you decide to use of a font, you need to first check its final report on at least XP, Vista or Seven, and finally MacOS. Either you hold 3 physical machines with 1 on each OS, or use virtual machines (or worse: in dual boot machine).

The color rendition: I admit not very well know how to do here. Mac and the different Windows make the colors differently, discuss in 2 minutes with a graphic designer, that will leave him free to you show that he knows more than you. Off with the machines virtual, it displays a Windows on a Mac, I have no idea what it actually gives. To add a little, I don't get the same colors depending on whether I'm on the MacBook screen or on the second screen... My inability to explain how all this works, I can only quote one usually adjacent to the accessibility best practices: no need to play with shades of colors, prefer strong contrasts.
Be up to date
Microsoft patched regularly its OS and its IE. Rarely but surely some things can stop working as a result of these patches. Example: in the IEs could recover the local path of a file selected by an input type = file. This made it possible to display a thumbnail of an image before upload, also again permitted by HTML5 feature. In 2009 a patch is spent making disappear this possibility, after 10 years of good and loyal service (see the screenshots that I did).
IE packs do not stay updated, or then you depend on their goodwill. Have a virtual machine allows you to use the mechanism of auto-update from Ms.
IE packs do not stay updated, or then you depend on their goodwill. Have a virtual machine allows you to use the mechanism of auto-update from Ms.
Graceful degradation and Fallbacks
The former and future browsers

In addition to Internet Explorer, some versions of Firefox are still worth to be tested with several versions. It's been the case for a long time for FF2, it's still may be the case on your sites for FF3.0 and at the time of writing this post, it's certainly true for FF3.5, despite the fact whether 3.6 for a long time.
Bugfixs passed in these releases impact rarely the work of web developers (but it happens) but there has mainly been major feature additions (rows under the umbrella of HTML5) or the addition of CSS3 media: it takes only you to test at least once during the development how is your fallback or your graceful degradation on these older versions.
It is may not be useful to keep versions of Chrome and Opera, one because it forces the auto-update, the other because it is rare, but it is up to you to judge.
However it is vital to have the latest version of Internet Explorer and Firefox to test your site on a regular basis with: make correct by Microsoft or Mozilla bugs before your users fall on it and you do change your code!
It is may not be necessary to have a virtual machine dedicated to a version past and future browsers except IE, because it seems to me that different versions of Firefox know live sets and the beta/preview of IE also know settle without consequences. But it is worth can be better play it safe here on it: they are beta versions and with the new type hardware acceleration features, browsers are more integrated to the system, it seems so obvious that any new installation endangers the integrity of the other versions of the same browser. And once the harm is done, hard to go back, while on a machine virtual you can isolate the problem, and you can even go back through the features of snapshot to be run before any hazardous installation.
Plugins and addons
Sometimes, your site is based on Flash or Java? It will display advertisements? Need you at least a machine where Flash and Java are not installed, in order to realistically test your alternative content or fallback to your feature. We do not develop what it is not.

About Flash, and this is true with Java: there are differences between Flash 9 and Flash 10 Flash 11 +. The flashers develop and test always with the latest version: so have a machine with an old installation of Flash to quickly check the Flash delivered works for all the world.
Your Firefox is maybe like mine: it has become a development browser where a dozen of plugins including the gourmand Firebug is installed. After a few hours of development my Firefox is on the edge of the floor on some pages loaded. A regular ride on a Firefox without any plugin in a virtual machine allows me to check (and not to assume) if it's a plugin or code that makes rowing the browser.
What are the constraints?
You probably agree with the principle of being in good conditions to test, but you're afraid that this request of the budget and the resource machine? This is the case, but nothing insurmountable. Regarding your first development machine:
- Mac OS: Please test it anyway, wouldn't what to see what see designers and journalists. For a long time there been no virtual machine capable of running but it seems that this is now possible, so if you want to stay on Windows or Linux, it's may be possible, at your own risk. For my part and for 4 years, I convinced my employer to pay 50% more expensive my material to be in realistic test conditions. For managers who must justify this budget: in addition to quality, a Mac Developer is a developer who will stay longer at you :)
- A lot of RAM: during development, we must look with at least an IE6 (or 7) XP permanently open and more normal development environment (Firefox, publishers, various software...). With 2 GB, it's painful but playable, so some developers are forever closing the machine. 4 GB and +, it's better, and it allows to support these days painful, usually at the beginning and end of the project, where you will successively launch all your virtual machines to validate technical choices or the development itself.
- a fast disk: 2 bones who live together, it made a lot of calls to the hard drive, especially that you allocate little RAM in Windows, and the latter will use virtual memory (so the disk). If you have 2 GB of RAM and a notebook to 5400 RPM drive, the situation will be untenable. Try to evolve to 7200 (the difference is obvious), see to replace it with an SSD.
About the software:
- Windows XP and Windows Seven: need you at least these 2 OS to install IE6 to IE9. Regarding licenses, at Yahoo! we used licenses say "corporate" (valid for thousands of positions), so no problem. If you emulate from Seven with Virtual PC, Microsoft offers perfect for web developers (limited in time) installation pictures.
- A Mac virtual machine:
- paying: I use Parallels Desktop , which satisfies me but who has a reputation for being resource hungry. I've heard good things about VMWare. In all cases count less than 100 euros.
- free: VirtualBox is the leader in open source. If you are on Windows Seven, you can use Virtual PC.
Virtual machines provide generally pre-installed images. But they are never in french, and of course do not exempt to provide a valid Windows key.
The test matrix
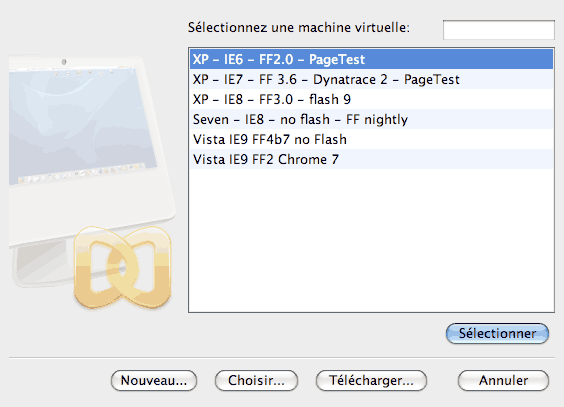
I advise you to follow the matrix of Yahoo!, updated 2 to 3 times per year. Here are the contents of my machines in any case after several years of practice:

Windows Vista and Firefox 2.0 or 3.0 are may be more useful to have, but otherwise all these combinations would held in 5 machines. This gives access to:
- No flash/java, flash 9 and Flash updated everywhere else
- IE 6, 7 and 8 on XP, IE8 on Seven
- Old releases of Firefox
- Internet Explorer 9, Firefox latest version
- These machines have almost all a Chrome and Opera to date, in addition to the Chrome / Opera / Safari on my Mac. Yes there are sometimes not only visual differences between Mac and Windows of the same browser version.
That's a lot of combinations and still missing: for example if I one day test site on an antique Internet Explorer 6 without Flash, I don't have a ready machine. Never mind, suffice it to clone or a snapshot of my IE6 machine and then uninstall Flash to check my bug.
There are also some Web team who maintain with all these combinations, available PC physically or from a VNC. From what I've seen, it's an impractical solution developers eventually no longer use, preferring to code blind rather than move or undergo lags network... Yes the developers are like this, where the interest to invest in equipment :)
Conclusion
- If you consider yourself a Web Professional, you have to invest in a reliable test environment
- There are real differences of behavior and rendering between a native IE and IE, and between OS packs
- There are a large number of possible combinations (4 bone, 5 browsers, several sub-versions, Flash...) and the differences will increase (new browsers, adaptation to each OS...)
- The only reliable and flexible solution is to have several virtual machines







![[Darknet] How I Discovered It, and How to Access](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigkvDILsG9sBTqEktFANKPS5HYpz1I4Cn00RhSPezewjQjxnKrznkJmBvWUnLHTrH_5_OibNQhzXA1HoPOKuhMOWkc5kaeA4QKpx5t24CS8rdr8YPqUGT4t8HogBdnS7Txj8p9AQZU7I0/s72-c/%255BDarknet%255D-How-I-Discovered-It%252C-and-How-to-Access.png)

Post a Comment