Debug your mobile site with JsConsole
The web site for mobile device development has several major constraints. There are both the resolutions of conflicting strong screens (from the iPad to the first generations of Blackberry), multiple browsers (Webkits, but also IEMobile, Firefox, Opera mini and mobile, etc.) and multiple operating systems (Windows Phone, Android, iOS, Palm, Blackberry). Each device has its own constraints and performance.
When it comes time to debug it, the task is no easier given the lack of tools to do so - and then especially given the size of the screen, it is not yet out of the Woods.
Dragonfly for Opera already offers a native solution for remote debugging. But this technique is rather limited, especially when one has to take into account other mobile / browsers. Several phone manufacturers also offer emulators, but nothing is never worth the use of a real device (history of ' touch and feel ') - especially on the side of the web client programming, and especially of JavaScript.
This is to help us in this perilous task JsConsole was created.

A JavaScript for Mobile console
JsConsole allows to debug a JavaScript application remotely using a console on your desktop computer to debug directly on your phone.
To make an analogy, it's as if you were using the JS of Firebug console remotely.
To make an analogy, it's as if you were using the JS of Firebug console remotely.
On the one hand, the tool will retrieve each call to console.log from your mobile then it will display on your desktop.
On the other hand, JsConsole will allow you to inject JavaScript code directly into your pages.
You will understand that this tool is used so that stage development or debugs and must be removed before the production of your website!
On the other hand, JsConsole will allow you to inject JavaScript code directly into your pages.
You will understand that this tool is used so that stage development or debugs and must be removed before the production of your website!
Initialize JsConsole
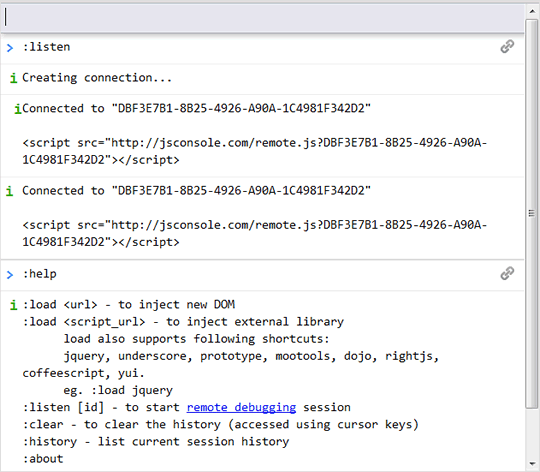
The first step is to create the link between JsConsole and your site. To do this, enter the first command in the console:
:listen
This command will return an identifier and a
<script> tag to include on your Web site. The received code will look like this:<script src="http://jsconsole.com/remote.js?FAE031CD-74A0-46D3-AE36-757BAB262BEA"></script>
You need therefore to integrate this line to where you want your HTML code (in the
head for example).
If you end up using this tool frequently, in order to avoid having to change the tag
<script> to each test, you can reuse the same identifier by specifying it in the following command: :listen FAE031CD-74A0-46D3-AE36-757BAB262BEA
Similarly, you can also specify the identifier that you want to use. Like what:
:listen kiwi
Who will go along with the
<script> tag<script src="http://jsconsole.com/remote.js?kiwi"></script>
Once this code has been inserted on your site, you can test the connection with a single line in your web page, for example:
<script type="text/javascript">
console.log("Connexion établie !");
</script>
Then connect to your site using your mobile phone, and check that you have received the notification in the console on your desktop.
Send directions from JsConsole
Once the connection is successfully established, you can send any line of JavaScript code on your mobile.
To do this, simply type the line of code to run directly in the console.
Like what:
To do this, simply type the line of code to run directly in the console.
Like what:
document.innerHTML = "Hello World !";
You can also use your usual bookshops, for example with jQuery installed on your site, we could send this piece of code:
$("#monelement").fadeOut();In conclusion
So that's a quick overview of this tool more than necessary when we program for mobile devices; and especially when we use the functions their being related. JsConsole also has other interesting, but less critical functions. To do this, I invite you to read the documentation (in English) on the site of JsConsole.
After that, no more script error should scare you!









Post a Comment