Use JavaScript console in your Browsers
Design a dynamic site requires JavaScript, more popular and powerful language. In order to give the right tools to web developers, browsers will gradually have development consoles to enter instructions on the fly, with many often auto-complete, the data in memory or explore the functions and variables available.
More advanced controls are designed to set breakpoints and inspect the call stack. The console is an indispensable tool when you want to write a few lines of JavaScript, or develop scripts more advanced notably with frameworks such as jQuery.
Access
The console often meet in a menu oriented for developers, using a shortcut key, or in specific extensions such as Firebug for Firefox. Older browsers such as Internet Explorer 6 and 7 have no. On the side of Opera, it is part of the collection of tools called Dragonfly.
| Browsers | Quick access |
|---|---|
| F12 or via the Tools menu > development tools | |
F12 via the extension Firebug (tab Console)
or via the Firefox menu > web development > Web Console and Console errors | |
CTRL + Shift + J
or via the Tools menu > JavaScript Console, or F12 to get in the Inspector | |
| By selecting in Options > advanced the checkbox "Show the development menu in the menu bar" then Ctrl + Alt + I or Ctrl + Alt + C | |
| CTRL + Shift + I or via the menu Page > development tools > Opera Dragonfly |
Previews
Internet Explorer

Google Chrome

Mozilla Firefox

Opera

Tips
Consider using shortcuts to save time:
- arrows up/down: Navigate in the history of the commands entered.
- SHIFT + ENTER: go to the line without executing the code.
- tab or right arrow: AutoComplete,.
$0refers to the element that has been targeted by the Inspector of element (for example right click of the mouse on the page > inspect element),$1the previous one, etc.- Use the breakpoints,
- Operate the console during the development phases of your scripts with the methods detailed below.
Useful functions
Journal
A console also entitles you to functions of log (journal) more flexible as a routine call to
alert() that will prove very often little detailed and blocking. The most common function is undoubtedly console.log() which will display a message, a text string, or even the contents of a variable (object, array) in detail.console.log("Kiwi");
>> Kiwi
console.log(3+3);
>> 6
var fruit = "kiwis";
var mavariable = "J'aime les "+fruit;
console.log(mavariable);
>> J'aime les kiwis
Several other functions support it, including
console.info(), console.warn() and console.error() who will present the return in different forms. However you need to not let them in the source code after the development phase, because a call to these functions will cause an error and stop the script among visitors that the console is not selected.
Even more developed,
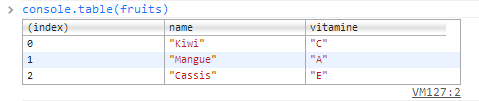
console.table() is in the form of JavaScript arrays.var fruits = [
{ name: "Kiwi", vitamine: "C" },
{ name: "Mangue", vitamine: "A" },
{ name: "Cassis", vitamine: "E" }
];console.table(fruits);
Result:

Measures and other functions
According to the capabilities provided by the console, other functions will complement the whole, for example
console.time() and console.timeEnd(), who respectively start a stopwatch and stop him showing the result of the measurement. Very convenient to measure the execution time of a script and therefore its intrinsic performance.console.time("test1")
// Opérations variées nécessitant du temps de calcul...
console.timeEnd("test1");
test1: 10327ms
See also the documentation of each browser to explore the possibilities offered by
console.group(), console.dir(), console.assert(), console.trace() etc.








Post a Comment