How to Use "non-standard" Font on Website?
It is common knowledge that the use of fonts on the Web is limited to a handful of fonts not standardized, but common enough to be used without too much risk. And for a very simple reason: the font that you want to use must be present on the user's system to be used by the browser.
When @font-face falls in water

CSS 2 (released in 1998) included a mechanism which allowed the authors of web pages to offer a font for download, cast iron, which would then be used in the page. It comes to the rule
@font-face. But it has been little implemented by browsers, or partially. (In this case, the good student - reservations, anyway – was Internet Explorer). The problems encountered were:- most of the available fonts are protected by copyright and may not be redistributed, including as a font "integrated" to a web site.
- fonts added weight to the pages (up to several hundred KB);
- the developers of browsers were reluctant to deal with the two problems above (especially the first).
For a long time, the only browser to have a relative support of
@font-face was Internet Explorer. But he had to use a format (EOT) font a bit obscure, owner, and generated little tools. Anyway, it was quite limited. When the CSS group CSS 2.1 released (fix for CSS 2 which, among other things, removes a number of unrealistic things, not or badly implemented, etc.), @font-face has been removed.
When @font-face returns
In reality,
@font-face has not been removed from CSS, it has just been extended to CSS 3. This rule remains the reference mechanism for use in a web page a font that is not available on the computer of the user. Quickly see its syntax:@font-face {
font-family: "Ma Super Fonte";
src: url('MaSuperFonte-Regular.ttf');
}
@font-face {
font-family: "Ma Super Fonte";
font-style: italic;
src: url('MaSuperFonte-Italic.ttf');
}
@font-face {
font-family: "Ma Super Fonte";
font-weight: bold;
src: url('MaSuperFonte-Bold.ttf');
}
In this example, for the same family of fonts imported three fonts: ('normal') regular, italic and bold. May be then in the CSS to our pages, asked "My Super font" font for each of these three fonts. Like what:
body {
font-family: "Ma Super Fonte", Helvetica, Arial, sans-serif;
}
h1 {
/* Utilisera MaSuperFonte-Bold.ttf */
font-style: normal;
font-weight: bold;
}
h2 {
/* Utilisera MaSuperFonte-Italic.ttf */
font-style: italic;
font-weight: normal;
}
h3 {
/* Utilisera ??? (fonte bold italic non chargée!) */
font-style: italic;
font-weight: bold;
}
p {
/* Utilisera MaSuperFonte-Regular.ttf */
font-style: normal;
font-weight: normal;
}
@font-face by browsers support
| Browsers | Versions |
|---|---|
| Firefox 3.5 + | |
| Opera 10.0 + | |
| Internet Explorer 9 + EOT format since the 5.5 + | |
| Google Chrome 2 + | |
| Safari 3.2 + |
For mobile browsers: iOS 4.2 +, Opera Mobile 10 + Android + 4
- Internet Explorer implements
@font-facefor a specific format: theEmbedded OpenType (EOT). - Microsoft has proposed a format to the W3C EOT specification to make a standard format, but other formats were booming, starting with the WOFF.
To address an EOT font in Internet Explorer and a font in a different format to other browsers, you can use the syntax proposed by Paul Irish.
To convert a TTF to EOT font, we can use the ttf2eottool, also available directly online or even the Font-face Generator are squirrel, which generates an archive (zip) including the format of different fonts, CSS @font-face, along with a demonstration of HTML code.
Support in browsers is changing quite rapidly. Not only the formats that are supported vary, but also the quality of rendering which can be problematic in some browsers, including Windows. One solution: find out and test.
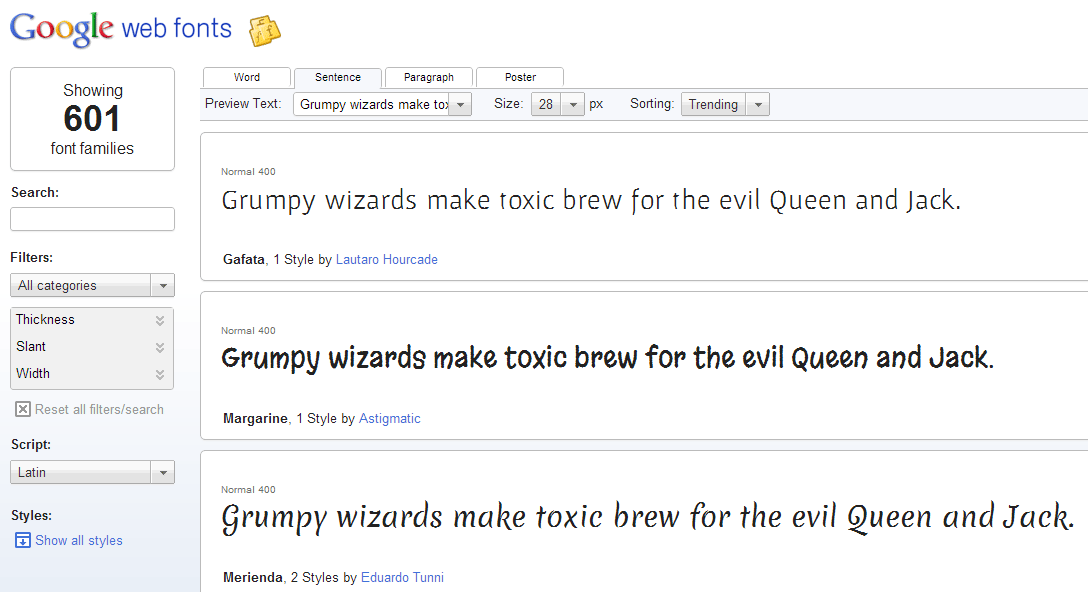
Google Web Fonts
A quick and alternative solution is to use external web services offering collections of fonts to include, free or not. The most popular service is Google Web Fonts that is relatively efficient, and the choice is very wide. Simply copy - paste a short excerpt of code in JavaScript in the header of the site, to take advantage of the police in
@font-face.
Two other solutions emerge from the batch:
Typekit (paid according to resources used)


Other techniques
There are some other techniques to use a font in a web page. Note immediately that absolutely none of these alternatives is relevant to the main text of a page. We block them to specific elements of the interface of a site and the titration.
The easiest way to be sure the Visual rendering of a text in a web page is to use an image. This can be done in an accessible manner if we place the image in the HTML (
imgelement), with alternate text ( altattribute) correct. Small example:<h2>
<img src="content/titre-article-187.png"
alt="Le livre et la dématérialisation des œuvres" />
</h2>
Problem: if it's quite manageable for the interface of a site (logo, name of the site, a few buttons and titles), it becomes more difficult for content may change regularly, such as article titles.
Note that this type of image can be generated server-side by a script (PHP, Perl, Python, Ruby or other), that will more often use a library of functions for the generation of images. To put this solution in place, web developer being or use one of the few CMS offering this function. Note that even if the CMS offers such features, libraries of functions required are making will probably not available on a shared hosting (classic hosting for small websites).
We can also use some utilities in JavaScript, or utilities that combine JavaScript and Flash. These different utilities seek to emulate the operation of
@font-face, but have significant limitations (depending on the case: mismanagement of the accented characters, or well unable to display text on two lines). For use with moderation and caution!
Here is a list of these utilities:
- sIFR (Scalable Inman Flash Replacement) 3 (JS + Flash);
- typeface.js (JS + SVG/VML);
- CUFON (JS + SVG/VML).
Test the availability of a police
A jQuery trick allows to detect the presence of a police force. It is a function of a few lines, named Fontavailable, which calculates the difference between the rendering obtained with a desired font (ex: Verdana) and a non-existent police (ex: Kiwifont). If we get the same value (the same width in pixels), then it is highly probable that none exist on the system of the visitor. If we get a different value, it's tested police was made graphically differently from non-existent police, it is available.









Post a Comment